Scenario: FPM provides different instances like OIF, QAF, GAF and OVP. Each instance is having a different look and feel UI interface. This post demonstrates about the GAF instance. GAF instance provides Step based UI . One GAF instance can use any number of web dynpro componets. Each webdynpro window forms the UI part of the GAF instance.
Creation of Web dynpro components are described in Link: http://freesapabap.blogspot.in/2014/02/creating-first-fpm-application-oif.html
From Step1 to Step 65.
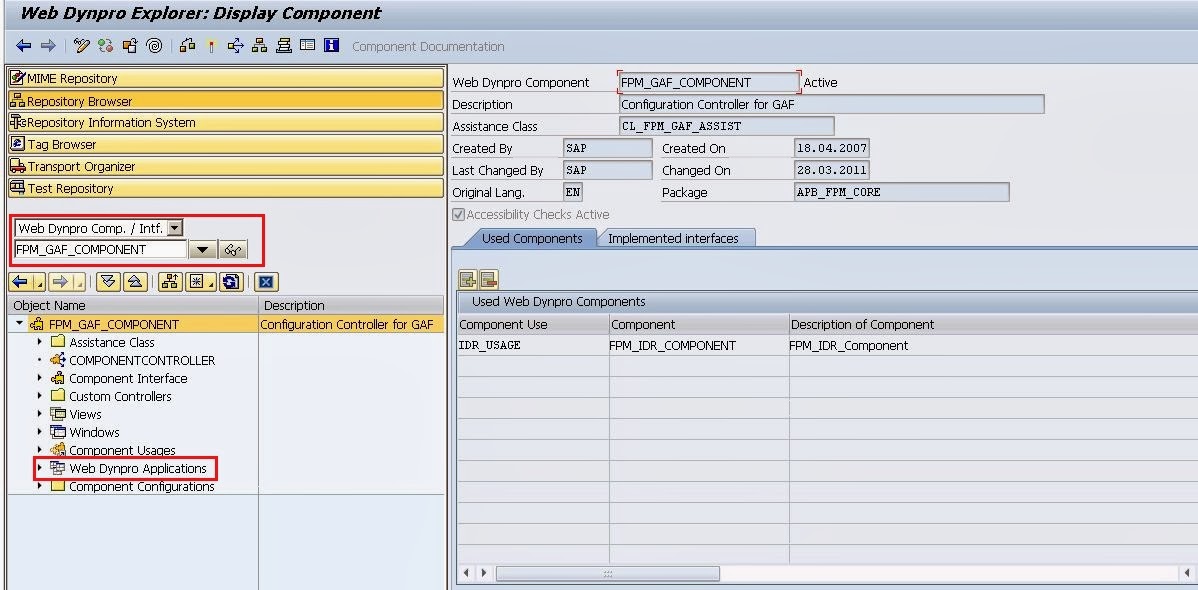
Step1. To Create a GAF application , Standard Web dynpro component is provided " FPM_GAF_COMPONENET. Go to SE80 and open the Web Dynpro Component 'FPM_GAF_COMPONENT'.
Step2. Go to the Web Dynpro Application option under the component and right click on it to create our GAF application. Click on the Option Create.
Step3. Provide a application name and Description and Click on the Continue button.
Step4. The status is New. Click on Save button.
Step5. Save as Local Object.
Step6. Expand the Web Dynpro Application Option i n the left hand tree and select the above created application. Navigate down to locate our application.
Step7. Now our GAF application is present.
Step8. Right Click on the Application and select the Create/Change configuration option.
Step9. The following web browser screen comes up.
Step10. Provide a Configuration ID . Now click on the New Button to create a configuration ID.
Step11. Provide a description and click on the OK button.
Step12. Save as Local Object.
Step13. The following screen comes up. Now click on the Assigned Configuration Name button as highlighted.
Step14. The below screen pop up comes up.
Step15. Provide a Configuration Name and Click on OK button.
Step16. The below screen appears.
Step17. Now click on the Configuration Name.
Step18. An error message is displayed. Click on the NEW button to create the configuration.
Step19. Provide description and click on Ok button.
Step20. Save as Local Object.
Step21. The below screen Comes up.
Step22. Click On the Guided Activity Schema. we are in the Main Step1.
Step23. Provide the Precreated Web dynpro component name under the component column and window name under window column and Provide some good Main Step name . The screen appearance you can see in the preview section.
Step24. Now Click on the Main Step button to add a new step.
Step25. Provide the component name, window name and a meaningful step name and Save the configuration.
Step26. Again click on Main Step button to Add a new main step.
Step27. Provide the second web dynpro component name and the window name. Provide main step name and save the configuration.
Step28. Again click on Main Step button to Add a new main step.
Step30. Provide the second web dynpro component name and the window name. Provide main step name and save the configuration.
Step31. The preview section shows the total number of steps involved in the configuration. Save the final configuration.
Step32. Now in SE80, expand our application.
Step33. Right click on the Configuration ID and click on the Test Button.
Step34. The below output appears. First Step.
Step35. Click on the second step.
Step36. Click on the third step.
Step37. Click on the fourth/Last step.
________________________________________________________________________________
Step1. To Create a GAF application , Standard Web dynpro component is provided " FPM_GAF_COMPONENET. Go to SE80 and open the Web Dynpro Component 'FPM_GAF_COMPONENT'.
Step2. Go to the Web Dynpro Application option under the component and right click on it to create our GAF application. Click on the Option Create.
Step3. Provide a application name and Description and Click on the Continue button.
Step4. The status is New. Click on Save button.
Step5. Save as Local Object.
Step6. Expand the Web Dynpro Application Option i n the left hand tree and select the above created application. Navigate down to locate our application.
Step7. Now our GAF application is present.
Step8. Right Click on the Application and select the Create/Change configuration option.
Step9. The following web browser screen comes up.
Step10. Provide a Configuration ID . Now click on the New Button to create a configuration ID.
Step11. Provide a description and click on the OK button.
Step12. Save as Local Object.
Step13. The following screen comes up. Now click on the Assigned Configuration Name button as highlighted.
Step14. The below screen pop up comes up.
Step15. Provide a Configuration Name and Click on OK button.
Step16. The below screen appears.
Step17. Now click on the Configuration Name.
Step18. An error message is displayed. Click on the NEW button to create the configuration.
Step19. Provide description and click on Ok button.
Step20. Save as Local Object.
Step21. The below screen Comes up.
Step22. Click On the Guided Activity Schema. we are in the Main Step1.
Step23. Provide the Precreated Web dynpro component name under the component column and window name under window column and Provide some good Main Step name . The screen appearance you can see in the preview section.
Step24. Now Click on the Main Step button to add a new step.
Step25. Provide the component name, window name and a meaningful step name and Save the configuration.
Step26. Again click on Main Step button to Add a new main step.
Step27. Provide the second web dynpro component name and the window name. Provide main step name and save the configuration.
Step28. Again click on Main Step button to Add a new main step.
Step30. Provide the second web dynpro component name and the window name. Provide main step name and save the configuration.
Step31. The preview section shows the total number of steps involved in the configuration. Save the final configuration.
Step32. Now in SE80, expand our application.
Step33. Right click on the Configuration ID and click on the Test Button.
Step34. The below output appears. First Step.
Step35. Click on the second step.
Step36. Click on the third step.
Step37. Click on the fourth/Last step.
________________________________________________________________________________




































1 comment:
Thank you so much... You made our life simple. Very good. Keep rocking...
Post a Comment